Table of Contents
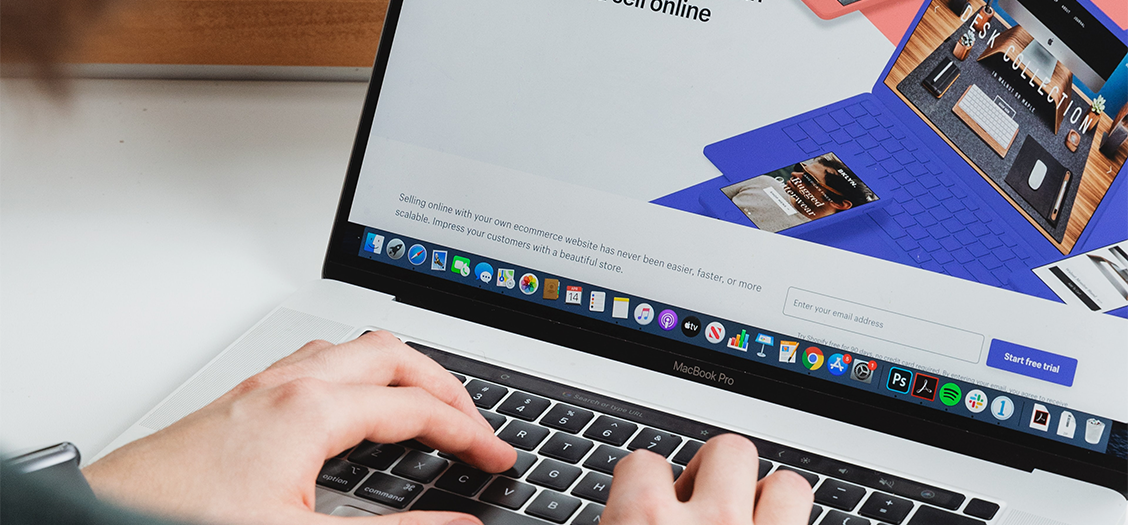
Beautiful and feature-rich themes can directly impact user-journeys and conversions.
In addition to finding a feature-rich theme, it’s important for store owners to consider the impact of a Shopify theme on SEO and performance. The site’s performance can impact both user experience and SEO of the site.
There are numerous Shopify themes on Shopify Store and marketplaces like ThemeForest. Our team gathered page speed insights data on 375 Shopify themes using PageSpeed Insights API to see how they fared in terms of web performance.
Why Theme Performance Matters
A fast-loading theme improves user experience, reduces bounce rates, and can positively impact your search engine rankings. Google now uses page experience signals as ranking factors, making theme performance more important than ever.
Which is the fastest Shopify theme (Homepage)?
We tested 375 Shopify themes to find the fastest performers based on Google PageSpeed Insights scores on their homepage.
As per our tests on homepages, the Shella Demo theme scores the best in the PSI test. It gets a Pagespeed Insights score of 98 for mobile and 98 for desktop.
Here’s the list of top 10 fastest Shopify themes by Pagespeed Insights score on mobile and desktop (Homepage), ranked by mobile score, then desktop score:
| Theme (Style) | Performance Score (Mobile) | Performance Score (Desktop) | |
|---|---|---|---|
| Shella Demo | 98 | 98 | TRY NOW |
| Masonry / Dragonfly | 90 | 98 | TRY NOW |
| Split / Jagger | 89 | 97 | TRY NOW |
| Sunrise / Beach Hut | 88 | 98 | TRY NOW |
| Kingdom / Prince | 88 | 98 | TRY NOW |
| Expression / Innovate | 87 | 97 | TRY NOW |
| District / District | 87 | 97 | TRY NOW |
| Prestige / Allure | 86 | 97 | TRY NOW |
| Parallax / Vienna | 86 | 96 | TRY NOW |
| Masonry / Chameleon | 86 | 89 | TRY NOW |
Link to complete test results for 375 themes: Mobile Data | Desktop Data

Shella Demo
The overall fastest theme tested, achieving top scores on both mobile and desktop.

Masonry / Dragonfly
A top performer with exceptional mobile and desktop scores.

Split / Jagger
Sleek design with strong performance metrics, ranking high on both platforms.
The Process
How we tested and ranked 375 Shopify themes
Theme Collection
We gathered a list of themes from Shopify and third-party vendors.
Performance Testing
We ran Pagespeed Insights with the help of an API/tool thrice for mobile and desktop for the homepage of each theme.
Data Analysis
Lastly, we calculated the average score for each platform wise and ranked themes based on Mobile Performance Score.
Metrics Measured
Understanding the performance metrics used in our testing
There are many metrics you can use to evaluate the speed performance of a site like loading time, total HTTP requests, page size, CSS size, Javascript size, speed index, time to first byte, etc.
For our test, we used the Pagespeed Insights API to evaluate and find the best Shopify themes in terms of what Google calls as a factor for “Page-experience”.
PageSpeed Insights bases the score on the Lighthouse performance metrics, which include:
| Metric | Weight |
|---|---|
| First Contentful Paint | 0.1 (10%) |
| Speed Index | 0.1 (10%) |
| Largest Contentful Paint | 0.25 (25%) |
| Total Blocking Time | 0.3 (30%) |
| Cumulative Layout Shift | 0.25 (25%) |
Source: https://web.dev/performance-scoring/
First Contentful Paint (FCP)
Measures the time from when the page starts loading to when any part of the page’s content is rendered on the screen.
Speed Index (SI)
Measures how quickly content is visually displayed during page load.
Largest Contentful Paint (LCP)
Reports the render time of the largest image or text block visible within the viewport.
Total Blocking Time (TBT)
Measures the total amount of time between First Contentful Paint (FCP) and Time to Interactive (TTI) where the main thread was blocked long enough to prevent input responsiveness.
Cumulative Layout Shift (CLS)
Measures the total amount of unexpected layout shifts during the entire lifespan of a page.
What’s the right way to measure a theme’s web performance?
There’s no one right way. There are many tools you can use to check the performance of a theme. Many consider metrics like total loading time and the number of requests as important factors when it comes to evaluating the speed of Shopify themes. However, as the web is becoming more and more user-centric, these metrics, regardless of how ‘accurately’ they measure site speed, cannot tell us how good the performance is for an actual user.
We used Pagespeed Insights because it uses Lighthouse to measure performance and Lighthouse is known to measure user-centric performance metrics. You can check out our blog on how to measure site speed to learn more about measuring site speed.
Not to forget, site performance and conversions are closely connected. To delve deeper into this, you could check our blog on how live chat tools impact site speed. While all these blogs offer a comprehensive overview, we understand that doubts can still make their way. If you have any, we’re right here to resolve them.
Mobile scores are typically lower due to several factors:
- Mobile devices have less processing power than desktop computers
- Mobile connections are often slower and less stable
- Mobile browsers have different rendering capabilities
- Google’s testing simulates a Slow 4G connection for mobile tests.
This is why it’s especially important to optimize for mobile performance, as it represents the more challenging environment for your site to perform well in.
Here are some key ways to improve your Shopify theme’s performance:
- Optimize images by compressing them and using modern formats like WebP
- Minimize the use of large JavaScript libraries and custom code
- Reduce the number of apps installed on your store
- Use a content delivery network (CDN)
- Implement lazy loading for images and videos
- Minimize redirects and remove unnecessary code
- Consider using Shopify’s native features instead of third-party solutions when possible
Yes, theme performance directly affects SEO. Google’s Core Web Vitals are now ranking factors, meaning that sites with better performance metrics are more likely to rank higher in search results. The metrics measured in our tests (LCP, TBT, CLS) are key components Google uses to evaluate page experience.
Additionally, faster sites typically have lower bounce rates and higher engagement, which are indirect ranking factors that can positively impact your SEO performance.
Need help improving your Shopify store’s performance?
Our team of experts can help optimize your Shopify store for better performance, improved user experience, and higher conversions.
Contact Us Today